Nouvel outil de création web, et nouveau mode d’emploi sur Le Blog documentaire !
S’il est avéré que l’émergence du webdocumentaire a suscité un grand engouement en France au point qu’au moins trois outils de création web « codefree » à destination des créateurs de contenus y sont apparus (Klynt, 3WDOC, Djehouti), on évoque plus rarement les logiciels StoryPlanet (à l’initiative du danois Bjarke Myrthu) ou Zeega (créé aux Etats-Unis).
Présentation ici de Zeega, dont la version Alpha est disponible depuis quelques mois.
 Zeega est nommé ainsi en hommage à Dziga Vertov, génial cinéaste expérimental de l’avant-garde soviétique des années 20 (L’Homme à la caméra et la théorie du ciné-oeil). Depuis 2010, ce programme est incubé au MetaLab de l’université de Harvard, à l’initiative de trois créateurs aux profils riches et complémentaires : Kara Oehler, Jesse Shapins et James Burns. A la différence des trois softs français (créés par deux start-up web et une société de production nouveaux médias), il est intéressant de noter que Zeega a été conçu et développé au sein d’un (nouveau) pôle universitaire (d’excellence et de prestige, de surcroît). La démarche qui fonde Zeega est à la croisée de la recherche (technologique) académique appliquée, de l’esprit entrepreneurial et de la visée artistique innovante.
Zeega est nommé ainsi en hommage à Dziga Vertov, génial cinéaste expérimental de l’avant-garde soviétique des années 20 (L’Homme à la caméra et la théorie du ciné-oeil). Depuis 2010, ce programme est incubé au MetaLab de l’université de Harvard, à l’initiative de trois créateurs aux profils riches et complémentaires : Kara Oehler, Jesse Shapins et James Burns. A la différence des trois softs français (créés par deux start-up web et une société de production nouveaux médias), il est intéressant de noter que Zeega a été conçu et développé au sein d’un (nouveau) pôle universitaire (d’excellence et de prestige, de surcroît). La démarche qui fonde Zeega est à la croisée de la recherche (technologique) académique appliquée, de l’esprit entrepreneurial et de la visée artistique innovante.
Le projet a d’emblée séduit la Fondation Knight pour le journalisme (lauréat du Knight News Challenge 2011) et reçu aux Etats-Unis le soutien de plusieurs centres universitaires ou ONG socio-culturelles (Berkman Center for Internet and Society et Union Docs entre autres). Zeega est initialement un projet non-lucratif : la plateforme est gratuite néanmoins son modèle économique se reconfigure, nous y reviendrons. De plus, cette plateforme est open source et en clair dans l’esprit du logiciel libre, selon lequel le savoir (le code) doit être accessible à tous, partagé, et ainsi perpétuellement enrichi. Nous reviendrons également sur cette dimension open source community très intéressante et originale du projet. Précisons tout de suite que le programme s’utilise exclusivement en ligne (c’est un SaaS, Software as a Service) à travers un éditeur WYSIWYG (what you see is what you get) et délivre des productions HTML5.
La curation comme création
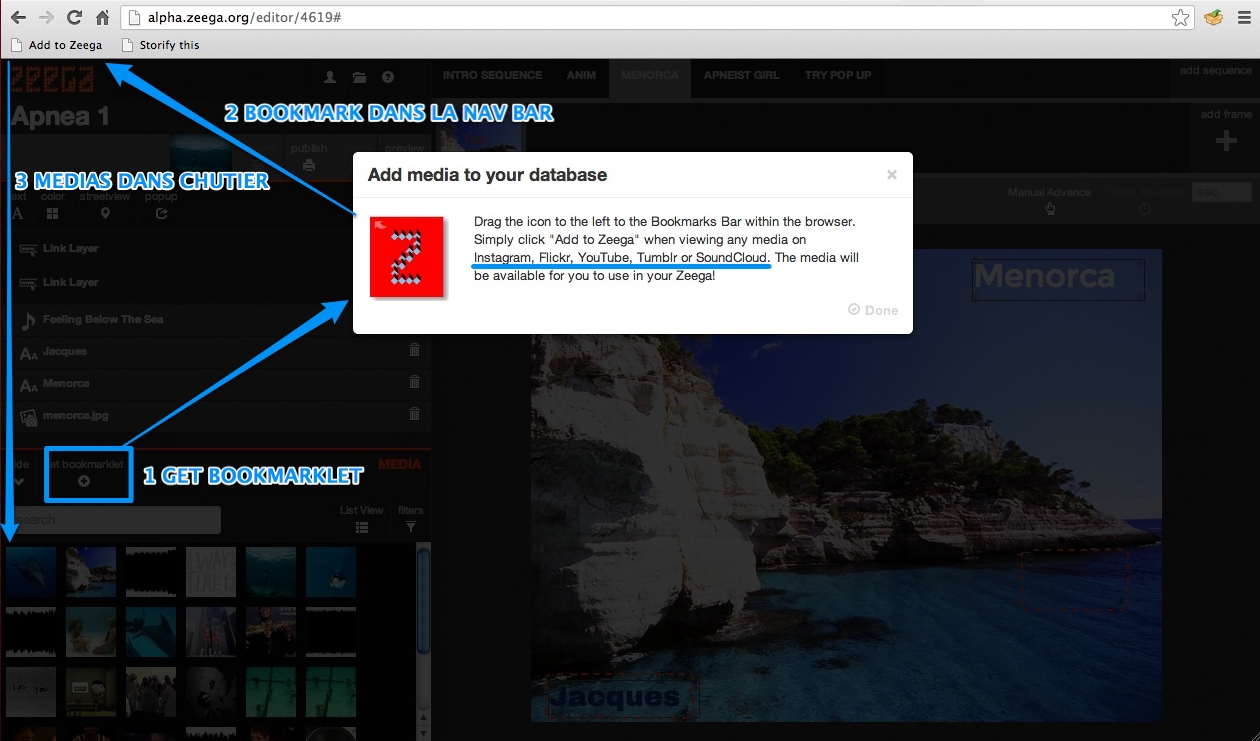
Zeega annonce d’emblée son ambition : « remake the Internet », « révolutionner le web et le storytelling interactif ». Bien sûr cela peut paraître grandiloquent, néanmoins they definitely have a point. Si 3WDOC, Djehouti ou Klynt contiennent des modules ou plugins d’intégration de YouTube, Vimeo, Flickr, SoundCloud pour enrichir les créations multimédia de leurs utilisateurs (différentes plateformes accessibles selon les softs), Zeega le propose de bien meilleure façon. Car créer à partir de ces plateformes est en fait l’idée centrale de Zeega, à l’aide d’un marque-page (bookmarklet) que l’utilisateur place (drag n’ drop) dans la barre d’outils de son navigateur. Dès lors, tous les contenus publics sur les plateformes Instagram, Flickr, Tumblr (photo, gif), YouTube (vidéo), SoundCloud (son) peuvent être ajoutés en un clic (deux exactement 🙂 dans le chutier médias de l’utilisateur Zeega. De plus, tout média d’une URL terminant en .jpg .gif etc. (les adresses publiques des répertoires multimédias) peut tomber dans l’escarcelle grâce au marque-page. C’est faramineux.
Première bonne chose : avoir inclus Instagram et Tumblr, désormais plus utilisé que Facebook par les ados américains, qui est la plateforme mainstream d’expression la plus intéressante aux yeux de Jesse Shapins, co-fondateur de Zeega (à lire dans son entretien très instructif sur i-docs.)
Deuxième bonne chose : la facilité et la rapidité d’utilisation du bookmarklet. Tous les médias diffusés sur ces plateformes sont désormais aisément agrégables. C’est une somme gigantesque, une bibliothèque monstrueuse qu’on peut utiliser !


Troisième bonne chose, la meilleure : au-delà de la facilité d’agrégation, la puissance de Zeega réside dans la capacité d’édition des médias agrégés à partir de ces plateformes. On peut par exemple choisir une vidéo YouTube et lui assigner des points de time code in et autrement dit : la segmenter, l’éditer (idem avec un fichier son de SoundCloud). Et comme le proposent les logiciels d’authoring français, on peut évidemment aussi redimensionner, repositionner, ajouter des effets de fondus ou jouer sur l’opacité du média, etc.

La « révolution », c’est de pouvoir sélectionner une partie du média : je peux mixer une partie d’une vidéo YouTube avec un extrait d’un son de SoundCloud. Création Remix. Mashup. C’est ce que nous a confirmé Jesse Shapins lors d’un entretien Skype. L’idée-force est : « not only embed but work with the medias, not only collect but use them to make something fundamentally new » (« pas uniquement les intégrer mais travailler avec les médias, pas seulement les recueillir mais les utiliser pour produire quelque chose de fondamentalement nouveau »). L’appropriation de ces médias est renforcée par le fait que les players de YouTube et SoundCloud disparaissent, accentuant encore le caractère immersif d’une production Zeega.

La baseline de 3WDOC était « Mix the web and be a media ». L’idée était similaire mais c’est chez Zeega que sa réalisation a bel et bien pris corps. Mix the web : c’est là que le potentiel de l’outil est énorme et que s’opère un déplacement de l’enjeu de création, un changement de paradigme. Avec Zeega la curation, cette forme actuelle de l’éditorialisation fondée sur la veille ou la sérendipité, devient le fondement de l’acte de création. Relevons tout de suite un paradoxe : il est extrêmement simple et facile avec le marque-page d’agréger des contenus YouTube, SoundCloud, ou Tumblr, mais devant l’océan d’images et de sons auxquels on fait face, on passera désormais beaucoup plus de temps à explorer, à choisir les médias qu’on va utiliser dans notre production. Le créateur sera plus que jamais un fouilleur d’archives, un rat de bibliothèque multimédia, un flâneur et un glaneur des images…
Lisant Libé il y a quelques semaines, je suis tombé sur un article sur des vidéastes/artistes web (notamment Dominic Gagnon, qui fait des films uniquement à partir de vidéos YouTube) dont le titre m’a profondément parlé et fait immédiatement écho à Zeega : « Désormais même tenir une caméra me paraît dépassé ». Si comme moi vous êtes en phase avec ce genre de déclaration fracassante, Zeega est fait pour vous. Plus sérieusement, tout ce matériau audiovisuel disponible interroge fatalement le rôle et la manière de travailler du documentariste, du cinéaste tout simplement. On pense aussi à l’art de la citation de Jean-Luc Godard (citations picturale, littéraire, musicale, cinématographique… qui, combinées, sont une création). En 1990, Godard, pour qui les œuvres appartiennent à l’humanité autant qu’à leurs créateurs, se déclarait déjà « organisateur conscient du film » plutôt que son auteur. Avec un tel outil tout le monde peut « citer », et même : remixer des citations, et plus, avec ses propres médias.
Car on peut aussi évidemment (et heureusement) incorporer ses propres médias à une production Zeega. Soit en les postant sur les plateformes YouTube, SoundCloud, etc., soit en les déposant dans sa DropBox. Coup de maître (éphémère) de Zeega : plutôt que de faire de l’hébergement de médias (lourd, compliqué à déployer…), ce programme fonctionne vraiment comme une pure interface web de travail. C’est un vrai « client léger » (au départ la définition d’un SaaS, le logiciel en ligne). Il est très easy, agile : les médias sont « puisés » sur les plateformes, dont l’hébergement et la diffusion sont le métier, ou « appelés » depuis votre DropBox. Ce point est néanmoins en passe d’être modifié : Zeega s’apprête à proposer un hébergement des images fixes uniquement (et cette fonctionnalité sera vraisemblablement payante) et va arrêter le DropBox Connect (car le déploiement des médias audio/vidéo pose des problèmes techniques). Dommage, on aimait l’idée. Ajoutons une perspective intéressante : Zeega proposera également l’hébergement des images fixes à ses utilisateurs dans le but de créer une bibliothèque commune (media public library) à toute la communauté Zeega. Que l’outil devienne un réseau de créateurs, qu’il acquiert une dimension social. Affaire à suivre !
Fair use et metadata
Quid du droit d’auteur ? A l’heure où, en France, on n’en finit plus de parler d’Hadopi et de propriété intellectuelle, Zeega propose d’utiliser les œuvres d’autrui pour créer la sienne (dans la mesure où la diffusion de ces médias sur les grandes plateformes ne contrevient pas au droit). Hérésie ? Vol ? Infraction ? Nullement ici : un principe simple et évident, mais brillant : la source en hyperlien, la métadonnée affichée. Le fichier original de chaque média utilisé depuis les plateformes est accessible dans le player Zeega, inévitablement. Les logos bien connus des internautes figurent en bas à gauche de l’écran : au survol de la souris, les métadonnées associées du média source s’affichent, et au clic le fichier original s’ouvre dans un nouvel onglet de votre navigateur, chez YouTube, Flickr, etc. Cette conception juridique anglo-saxonne du fair use se fonde sur le bon sens et l’intérêt général : tout ce qui est publiquement en ligne doit pouvoir être utilisable, la contrepartie est de donner le lien vers la source. Ce rapport original, visible et permanent, à la métadonnée (dont on peut annoter et enrichir la description) est des plus pertinents à l’heure où l’on sait l’importance et le pouvoir des metadata. Cette approche n’est pas sans rappeler les travaux de l’IRI sur les outils de mashup et les questions d’annotation et de puissance de la métadonnée. Mais Zeega se veut et, de facto, est bien plus grand public.

En effet, on comprend aisément que l’usage potentiel d’un tel outil dépasse largement le seul champ du documentaire interactif, qui ne représente qu’une niche d’utilisateurs, un marché très restreint économiquement. L’ambition de Zeega est d’ouvrir une nouvelle ère de l’histoire des sites web : « a future beyond blogs » (« un futur au-delà des blogs ») où le site est en lui-même un récit (storytelling), une narration plus immersive et enveloppante, proche de l’idée du slow web. Offrir des « expériences », souvent plus courtes que la lecture d’un long article : le désir de Zeega est de fonder (l’écriture d’) une nouvelle génération de sites web.
Le Zeega (on dit « a Zeega » pour une production faite avec Zeega) consacré au urban explorer Steve Duncan créé à partir de photos d’un article sur un blog classique en est un bon exemple.

J’ai exploré toute la sélection des « Best Zeegas » et je dois dire m’être posé la question : qu’est-ce que je regarde finalement ? Que sont ces nouvelles productions : du journalisme, de l’art, un hybride, rien de tout cela ? Le revers de la médaille d’un outil hyper facile largement utilisé est que toutes ses productions ne seront pas des chefs d’œuvre. Je me souviens avoir souri quand j’ai entendu Joël Ronez sur le plateau de La Politique C Net rappeler que l’explosion des blogs n’avait pas pour autant vu l’apparition de myriades de Marcel Proust… C’est un peu le même problème ici, déplacé à l’enjeu d’exigence du webdocumentaire. Mais peu importe aux yeux des fondateurs de Zeega, pour qui l’objectif est de devenir un programme grand public (mainstream) grâce à ses caractéristiques facile et ludique (playful). Que pourrait devenir Zeega s’il était adopté massivement par les teenagers : un Tumblr du storytelling ? Même une application mobile Zeega aux fonctionnalités simplifiées est à l’étude. To be continued…
Alpha
Avant d’en arriver là, il lui faudra confirmer ses promesses. Rappelons que Zeega n’est actuellement qu’en version Alpha (avant Beta, donc vraiment à ses prémisses). Il lui arrive de bugger, c’est parfois le cas avec des vidéos YouTube. Certaines affichent des bandeaux publicitaires si leur uploader ne les a pas désactivées. Vimeo n’a finalement pas été une plateforme retenue car son player ne peut être retiré, et donc le média ne peut être édité. Curieusement, Google Maps n’est pas disponible hormis en mode streetview. Jesse Shapins m’a expliqué que les cartes classiques sont ennuyeuses et que streetview est plus immersif. On peut néanmoins bookmarker des cartes qu’on customize soi-même sur MapBox (couleurs, marqueurs…). Si le marque-pages est formidable, on peut être frustré d’être limité aux plateformes YouTube, SoundCloud, etc. On ne peut pas (encore ?) copier/coller un <iframe> de n’importe quel élément web, ce qui amplifierait la nature mashup de Zeega. Tout simplement car on ne peut pas écrire en mode HTML dans l’éditeur Zeega, à la différence de 3WDOC par exemple. Par ailleurs, le compte multi-user, que proposent Djehouti et 3WDOC, n’existe pas. C’est pourtant une fonctionnalité de travail collaboratif intéressante pour un programme en ligne.
Mais la principale limite actuelle porte sur l’absence de temporalité native. Explication : Zeega propose d’agencer des ressources multimédia dans un « frame », on pourrait dire une scène, un écran, une page ou, plus simplement, un cadre. Un frame n’a pas (encore) de timeline (à la différence des séquences dans les outils d’authoring français), même si on peut lui assigner une durée d’apparition avant de basculer automatiquement sur le frame suivant. Mais un frame a par défaut une temporalité nulle, purement statique, et cliquer sur une flèche permet de passer au frame suivant.

Plusieurs frames constituent une sequence. (Pour mieux comprendre cette notion de frame/sequence, il est intéressant de jeter un œil à la thèse de doctorat de Jesse Shapins qui l’explicite ici, lisez directement les pages 204 à 208). On peut bien sûr créer des liens entre les sequences, qui constituent un projet (en fait des zones cliquables, appelées link layers, équivalent de HotLink chez Djehouti ou Link Shape chez Klynt).
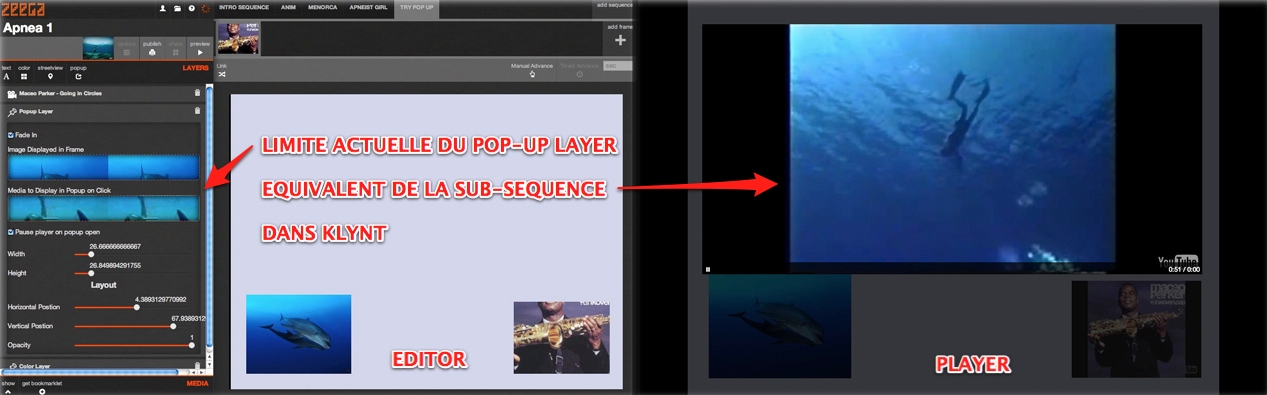
En fait, l’absence de temporalité native limite les possibilités interactives à l’intérieur d’un frame. Ainsi, pas de navigation temporelle (tel le go to de 3WDOC). Il n’existe pour l’instant qu’une seule fonction interactive intra-frame : le pop-up qui ressemble à s’y méprendre à la sub-sequence dans Klynt, mais avec un média uniquement.

Enfin, dans la démarche d’un récit délinéarisé, Zeega n’offre pas encore d’édition/visualisation de l’architecture narrative des projets (le formidable storyboard de Klynt, appelé scénario chez Djehouti). Tout storyteller interactif a pu se rendre compte du confort, de la nécessité même, d’un mapping narratif. Il semblerait qu’une navigation map soit en préparation du côté de Cambridge…
Libre et open source
Zeega est en HTML5 depuis le départ. Outre la compatibilité tous devices de ce langage, ce choix se fonde aussi sur la volonté open source du développement du programme. Zeega est développé avec le framework PHP Symfony et utilise des bibliothèques JavaScript comme Backbone ou PopCorn (l’initiative PopCorn.js totalement open source et gratuite de WebMadeMovies impulsée par la Mozilla Foundation pour faire collaborer des programmeurs et des créateurs de contenus). Hormis les développeurs web et les geeks confirmés, cela vous parle sans doute peu. Néanmoins, ça a son importance et reflète bien l’état d’esprit d’un Internet libre qui anime les créateurs de Zeega. Tout le code de développement de Zeega est disponible sur GitHub. Tout est transparent, utilisable, modifiable, améliorable ; gratuitement. Tout programmeur chevronné peut s’en servir pour customizer sa production Zeega ou créer un nouvel outil à partir de celui-ci. Jesse Shapins m’a expliqué que l’équipe de Zeega a mis un point d’honneur à bien documenter et structurer (« well documented and structured ») l’accès à son code source : distinctement le player, l’éditeur, le marque-page, l’API.

Zeega est gratuit car conçu dans l’esprit du logiciel libre au sein d’un incubateur universitaire et d’une communauté open source. Cependant aujourd’hui, la stratégie de développement de l’outil questionne sa gratuité complète. Certaines fonctionnalités additionnelles comme le stockage de médias, évoqué plus haut, seront vraisemblablement payantes. Sept personnes travaillent maintenant sur ce projet, ce qui explique en partie l’évolution de son modèle économique. Zeega continuera par ailleurs à produire des documentaires interactifs au sein de son pôle Zeega Productions. Parmi leurs créations, on remarque que l’aspect « local » est prégnant : voir Black Gold Boom, Austin Music Map ou Planet Take Out. Ces deux derniers exemples mettent l’accent sur la dimension participative d’une œuvre en ligne, chacun peut y contribuer via Instagram, Flickr, etc. Ce sont en quelque sorte des « wiki idocs », des propositions intéressantes de figuration de la ville 2.0.
Bien, maintenant il ne vous reste plus qu’à le tester pour vous faire votre idée !
Magic Windowz
aka @MagicWindowz
Plus loin…
– Webdoc : Les démo-tests #1 – Klynt





Pingback: "Zeega", l'autre outil de création de webdocs - Démo-test | Web et Documentaire | Scoop.it
Pingback: "Zeega", l'autre outil de création de webdocs - Démo-test | Documentary Evolution | Scoop.it
Pingback: "Zeega", l'autre outil de création de webdocs - Démo-test | Devenir veilleur... | Scoop.it
Pingback: "Zeega", l'autre outil de création de webdocs - Démo-test | Narration transmedia et éducation | Scoop.it
Pingback: Zeega passé en revue par @MagicWindowz
Pingback: "Zeega", l'autre outil de création de webdocs - Démo-test | Apprendre et former | Scoop.it
Pingback: "Zeega", l'autre outil de création de webdocs - Démo-test | serendip | Scoop.it
Pingback: "Zeega", l'autre outil de création de webdocs - Démo-test | Webdoc - outils et création | Scoop.it
Pingback: Zeega, la démocratisation du storytelling interactif | La faille spatio-temporelle de Tamala75
Pingback: Webdoc | Pearltrees
Pingback: Le monde du webdoc décrypté par Sandra Gaudenzi | Le blog documentaire
Pingback: "Zeega", l'autre outil de créa...
Pingback: Création et conception | Pearltrees
Pingback: Transmedia | Pearltrees
Pingback: Créer un Webdoc | Pearltrees
Pingback: Outils pour la création en ligne | Ulrich Fischer
Pingback: OpenSource | Pearltrees